Интеграция WordPress и phpBB с помощью WP_w3all отличается от интеграции посредством плагина WP-United. Разработчик плагина предоставляет поддержку текущей 4.х.х ветки движка WordPress, а также phpBB версий 3.1.х и 3.2.х в режиме полной интеграции, включая функции объединения и единой системы логирования и регистрации пользователей. Поддержка более старой версии phpBB 3.0.х осуществляется только в режиме «phpBB внутри WordPress» с использованием разнообразных виджетов и шорткодов.
Итак, была произведена чистая установка phpBB 3.2.2 в директорию /forum относительно корня сайта на WordPress. Попробуем по шагам пройтись по настройке плагина интеграции, опираясь на инструкцию автора. Для начала отключим и удалим другие плагины интеграции, если они были, например, WP-United, как написано тут.
Теперь проверим соблюдение нескольких условий успешной интеграции.
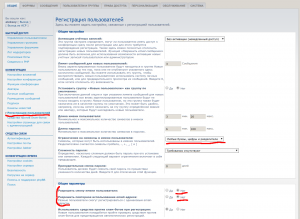
1. Имя пользователя-администратора и его e-mail должны быть одинаковыми и в WordPress, и в phpBB. Должны присутствовать все дефолтные поля в профайлах пользователей phpBB.
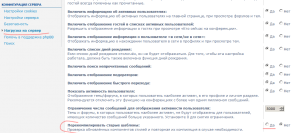
2. В админ-панеле phpBB необходимо запретить пользователям изменять свои логины и использовать повторные e-mail адреса. В разделе «Ограничения на символы в имени пользователя» выбирайте «Любые буквы, цифры и разделители».
 .
.
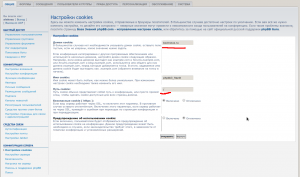
3. В админ-панеле phpBB в разделе «Настройки cookies» в поле «Домен cookie» записываем mysite.ru, не зависимо от того находится форум в директории /forum или установлен как субдомен forum.mysite.ru. В поле «Путь cookie» прописываем корень сайта /.

Не забывайте нажимать кнопку «отправить» для сохранения измененных параметров. Также, если изменились настройки cookie, разлогиньтесь в phpBB, очистите cookie в браузере и залогиньтесь снова.
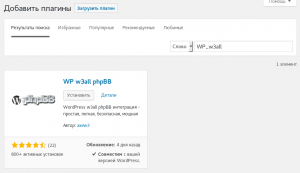
Пришло время установить плагин WP_w3all. По стандартной схеме в меню WordPress «Плагины» -> «Добавить новый» -> «WP_w3all» -> «Установить» -> «Активировать».

Заходим в настройки плагина WP_w3all в меню WordPress «Настройки» -> «WP w3all». Тут, первым делом, нас просят указать абсолютный путь до файла конфигурации форума config.php и URL форума без завершающего /. На разных хостингах абсолютные пути, естественно, разные, а нам необходимо для правильной настройки указать именно абсолютный путь до файла (путь от корня сервера). В этом нам поможет небольшой файлик. Создадим его в корне Вашего форума, там, где находится и config.php, назовем его path.php и вставим в него следующий код.
|
1 2 3 |
<?php echo __FILE__; ?> |
Теперь откроем в браузере адрес www.mysite.ru/forum/path.php. На экране будет примерно следующая строчка /home/user/data/www/mysite.ru/forum/path.php — это и есть абсолютный путь. Обратите внимание, что путь заполняется без конечного файла config.php, а только до него!

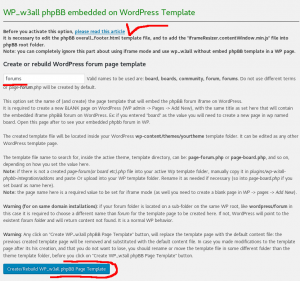
Заполняем указанные выше поля без завершающего /. и жмём кнопку «Save WP_w3all configuration«. Переходим к разделу «WP_w3all phpBB embedded on WordPress Template», заполняем поле одним из приведенных значений: board, boards, community, forum, forums. Жмем кнопку «Create/Rebuild WP_w3all phpBB Page Template«. Создаем пустую страницу через меню WordPress «Страницы» -> «Добавить новую» с названием введенного значения, например forums и публикуем её.

Далее нам нужно отредактировать файл шаблона форума overall_footer.html, который расположен в директории styles/prosilver/template/ относительно корня форума. После строки
|
1 |
<!-- EVENT overall_footer_body_after --> |
или перед закрывающим тегом
|
1 |
</body> |
вставляем следующий код
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 |
<script type="text/javascript"> document.domain = 'localhost'; // THIS IS MANDATORY! Set/Change this value to your domain (example: axew3.com (or leave localhost if on localhost)) var w3all_doc_domain = document.domain; $(document).on("click", "a", function() { var href = $(this).attr("href"); $(this).attr("href", href.replace('iframe=true&', '')); // remove! or get loop in htaccess if our var has been appended before ... var w3allappend = href; var w3all_parent_element_id = $(this).parent().get( 0 ).id; // detect click x ... (ex: return ID smiley-box, onclick post smiles) ... // detect and avoid/allow certain behaviors var w3all_onclick_smile = (w3all_parent_element_id.indexOf('smiley-box') > -1); var w3all_onview_topic = (href.indexOf('viewtopic.php') > -1); var w3all_onview_attach = (href.indexOf('file.php') > -1); var w3all_onview_post = /#p[0-9]+/ig.exec(href); var w3all_ck_quickmod = (href.indexOf('quickmod') > -1); var w3all_onreply_topic = (href.indexOf('mode=reply') > -1); var w3all_ck_onindex = (href.indexOf('index.php') > -1); var w3all_onsubmit_post = /^post?/ig.exec(href); var mfs = $(this.window).scrollTop() + 0; // may change to 100, or 200 the 0 value here, to better fit your WP theme on scroll if ( w3all_onclick_smile === false && w3all_onview_attach === false ) { if ('parentIFrame' in window) window.parentIFrame.scrollTo(0,mfs); } if ('parentIFrame' in window) window.parentIFrame.sendMessage(w3allappend); }); /////////////////////////////////////////////////////////////////////////// // w3all Ajax UPDATES for phpBB events if (window.frameElement) { // if in iframe mode ... to avoid js error w3all_ajaxup_from_phpbb is not a function when forum called not iframe mode (that you can also trascure maybe) if phpBB is surfed by full address and not iframe window.onload = function() { var pmn = "{PRIVATE_MESSAGE_COUNT}"; var w3all_phpbb_u_logged = "{S_USER_LOGGED_IN}"; // to send to wp at once here, like this: #w3all_phpbbpmcount=val#w3all_phpbbnotifycount=val#etc etc etc var w3appendevents = '#w3all_phpbbpmcount=' + pmn + '#w3all_phpbb_u_logged=' + w3all_phpbb_u_logged; parent.w3all_ajaxup_from_phpbb(w3appendevents); } /////////////////////////////////////////////////////////////////////////// // htaccess trick for right click /copy/paste/ links // to apply htaccess rules and rewrite urls for this and email notification, please read this tutorial: // https://www.axew3.com/w3/2017/04/wp_w3all-htaccess-javascript-rewrite-links-point-iframe-how-to/ // remove starting /* and ending */ // that wrap the code here below to activate /* // remove this line to activate click /copy/paste/ links x htaccess $( "a" ).contextmenu(function() { var href = $(this).attr("href"); var shortlink = /^#p[0-9]+/ig.exec(href); var ck = (href.indexOf('iframe=true') > -1); var ckl = /^(http[s]?:\/\/[-a-z0-9\.]+)/ig.exec(href); // check if link point to external resource: a passed phpBB url (attr("href")) is relative, not absolute: so we assume that if http(s) is present, // than it should be a link that point to an external iframe resource. Can be improved further more using this same pattern result. if ( ck == false && ckl == null && shortlink == null ){ // not re-append // not append if short link like #p49 (link of the post on viewtopic) or passed link point to an external resource var href0 = href.split('?'); if(href0[1] == null){ href0[1] = ''; } else { href0[1] = '&' + href0[1]; } var href1 = href0[0] + '?iframe=true' + href0[1]; $(this).attr("href", href1); // send out before mouseup ... } }); $( "a" ).mouseup(function() { // but remove on mouseup, or leaving iframe=true we'll loop with htaccess ... var href = $(this).attr("href"); $(this).attr("href", href.replace('iframe=true&', '')); }); */ // remove this line to activate click /copy/paste/ links x htaccess /////////////////////////////////////////////////////////////////////////// // TO ACTIVATE phpBB lightbox events remove /* and */ here below // NOTE: Due to last update fix, this should not be more required, as in any other phpBB mod /* $(document).on('mouseup', '.postimage', function(){ //var w3allappend = "getw3all_lightbox"; if ('parentIFrame' in window) window.parentIFrame.scrollToOffset(0,0); //if ('parentIFrame' in window) window.parentIFrame.sendMessage(w3allappend); }); */ } // END if (window.frameElement) { </script> <script type="text/javascript" src="iframeResizer.contentWindow.min.js" defer></script> |
В строке
|
1 |
document.domain = 'localhost'; |
меняем значение localhost на свое, например mysite.ru. Так как плагин часто обновляется, я рекомендую копировать код с сайта автора, куда можно попасть по ссылке, отмеченной на вышеприведенной картинке или напрямую — please read this article. В последней строке вышеприведенного кода
|
1 |
<script type="text/javascript" src="iframeResizer.contentWindow.min.js" defer></script> |
вписываем полный путь к файлу iframeResizer.contentWindow.min.js, например,
|
1 |
<script type="text/javascript" src="http://www.mysite.ru/forum/iframeResizer.contentWindow.min.js" defer></script> |
Так рекомендует автор плагина для уменьшения подводных камней, которые мы обсудим дальше. Теперь в разделе «Last Topics and Login widgets links for embedded phpBB iframe into WordPress» выберем «Yes» для правильных ссылок на форум с виджетов «Last Topics Posts Widget and Login/out» и нажмем соответствующую кнопку.
![]()
Следующий шаг — копирование файла iframeResizer.contentWindow.min.js из директории wp-content/plugins/wp-w3all-phpbb-integration/addons/resizer/ в корневую директорию форума. Тут начинается «колдовство подводных камней». Пользователь Neuro75 с форума https://www.phpbbguru.net в своем посте под пунктом II) описал интересную ситуацию. Привожу под спойлером, как цитату:
II)
Нюанс: я не знаю как получилось такое колдунство, но при очередной установке этого плагина с нуля, мне было лень копировать данный файл на компьютер и заливать его в корень WP, поэтому я просто скопировал его из папки в папку средствами админки reg.ru. В результате фрейм не растягивался, пока я не слил файл на машину и не залил в папку. Понимаю, что такого не может быть, однако факт. Может звезды так стали, может админка reg.ru при внутреннем копировании что-то с правами доступа мудрит. Просто обращаю внимание.
Автор плагина, кстати, описывает загрузку файла по FTP, так что последуем всем советам и загрузим файл iframeResizer.contentWindow.min.js через FTP в корень форума, предварительно скачав его на локальный компьютер. Еще в своем посте Neuro75 приводит описание разнообразных настроек для частных случаев, которые я приводить не буду. Следующий совет от автора — перекомпилировать старые шаблоны phpBB.

В админ-панеле phphBB «Конфигурация сервера» -> «Нагрузка на сервер» -> «Перекомпилировать старые шаблоны» установить «Да», жмем кнопку «Отправить», потом установим «Нет» и снова «Отправить». И последний шаг в этом колдовстве — очистка кэша форума. «Общие» -> «Конфигурация сервера» -> «Очистить кэш» -> «Выполнить».
![]()
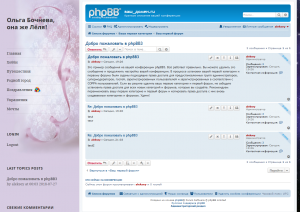
Все выше описанные «танцы» должны устранить эффект сплющивания форума в своем фрейме внутри WordPress. Можно еще почистить куки и кэш в браузере, в котором Вы работаете. В конце концов после набора в адресной строке www.mysite.ru/forums (помните пустую страницу?) у Вас должна получиться примерно следующая картинка.

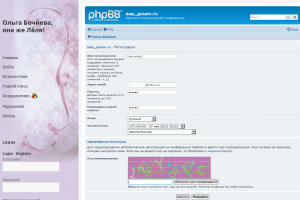
Проверим, как работает интеграция пользователей. Для этого зарегистрируемся на форуме.

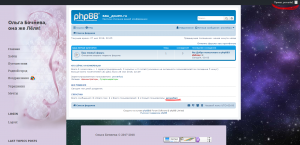
Войдем на форум под новым именем Proverka1 и паролем. Обратите внимание, что в верхнем правом углу нас приветствует консоль WordPress как пользователя Proverka1.

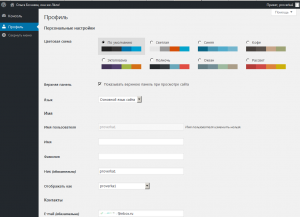
Воспользуемся приветствием и зайдем изменить, например, цветовую схему в профиле пользователя.

Вариант интеграции со старыми версиями phpBB исключает взаимосвязь пользователей phpBB и WordPress. Хотя может Вам и не нужно объединять пользователей, как и мне. В этом случае можно пропустить настройки куки, одинакового администратора и стандартных полей в профилях пользователей phpBB, как это описано в начале статьи. Но начиная с установки плагина в WordPress, для правильной работы режима «phpBB внутри WordPress» всё необходимо проделать и проверить. Первым шагом по инструкции автора в этом случае следует найти в файле /wp-content/plugins/wp-w3all-phpbb-integration/wp_w3all.php строку
//define('WPW3ALL_NOT_ULINKED', true);
раскомментировать её
define('WPW3ALL_NOT_ULINKED', true);
и сохранить файл.
Всем удачной интеграции!

Хм, пожалуй послушаю умного совета. Т.к. к пути настройки связки WP+phpBB пришел окончательно и бесповоротно сломав в течении крайней недели ранее стоявшую Joomlu пытаясь впилить в нее phpBB. Вот там как раз с взаимной авторизацией беда была. А впилка в дизайн потребовала таких изменений кода, что просто не смог все их вспомнить и откатить. Пришлось прибить, чтоб не мучилась.
Здравствуйте. Я чайник и делаю всё по статье. Но столкнулся с непониманием. Расмтолкуйте. если не трудно!
“Create/Rebuild WP_w3all phpBB Page Template“ — вот эта история для чего? оформить форум в стиле основного сайта или сделать ссылку на форум прямо на основном сайте?
У меня форум на поддомене.
Я до этого места провёл интеграцию. Теперь надо бы ссылку на форум размещать на сайте. Не возьму в толк цель операции с “Create/Rebuild WP_w3all phpBB Page Template“. В итоге у меня НА САЙТЕ что появится?
Доброго времени суток!
Эта опция для создания шаблона страницы форума. Создастся шаблон.
Далее по тексту:
«Создаем пустую страницу через меню WordPress “Страницы” -> “Добавить новую” с названием введенного значения, например forums и публикуем её.»
Сысслка на эту страницу и будет ссылкой на форум!
Форум имеет свои стили, но будет как бы внутри WordPress’а.
З.Ы.
Статья довольно старая, возможно что-то поменялось в порядке настроек. Советую обратится к инструкции на сайте разработчика плагина!